

















From side project to skater reference: building spotsdeskate.fr
TL;DR
Between 2012–2014, I co-founded and led the design of Spotsdeskate.fr, a platform created by skaters for skaters to discover, map, and share local skate spots. What began as a side project became a reference site in the French skateboarding scene, growing to over 5,000 monthly users, thanks to its detailed UX, collaborative features, and deep integration with mapping and social platforms. Beyond design, it was a hands-on entrepreneurial journey—from product strategy to community growth.
Highlights
Founded and led full product strategy, UX, and design
Designed powerful spot search, submission, and social sharing features
Developed brand and community across Facebook, YouTube, Pinterest
Launched unique features like spot hero contest, user profiles, 360° skatepark tours
Learned hard lessons in product growth, SEO, and platform security
The Challenge
In the early 2010s, most skate spot sharing happened in forums, blogs, or scattered Facebook groups. There was no centralized, quality-driven platform to discover and map verified skateboarding spots in France. As passionate skaters, we wanted to solve that—make it easier to find, document, and celebrate local skate culture, online and IRL.
My Role
I co-founded the project with my wife, and led UX/UI design, product strategy, and community engagement end to end:
User research & surveys
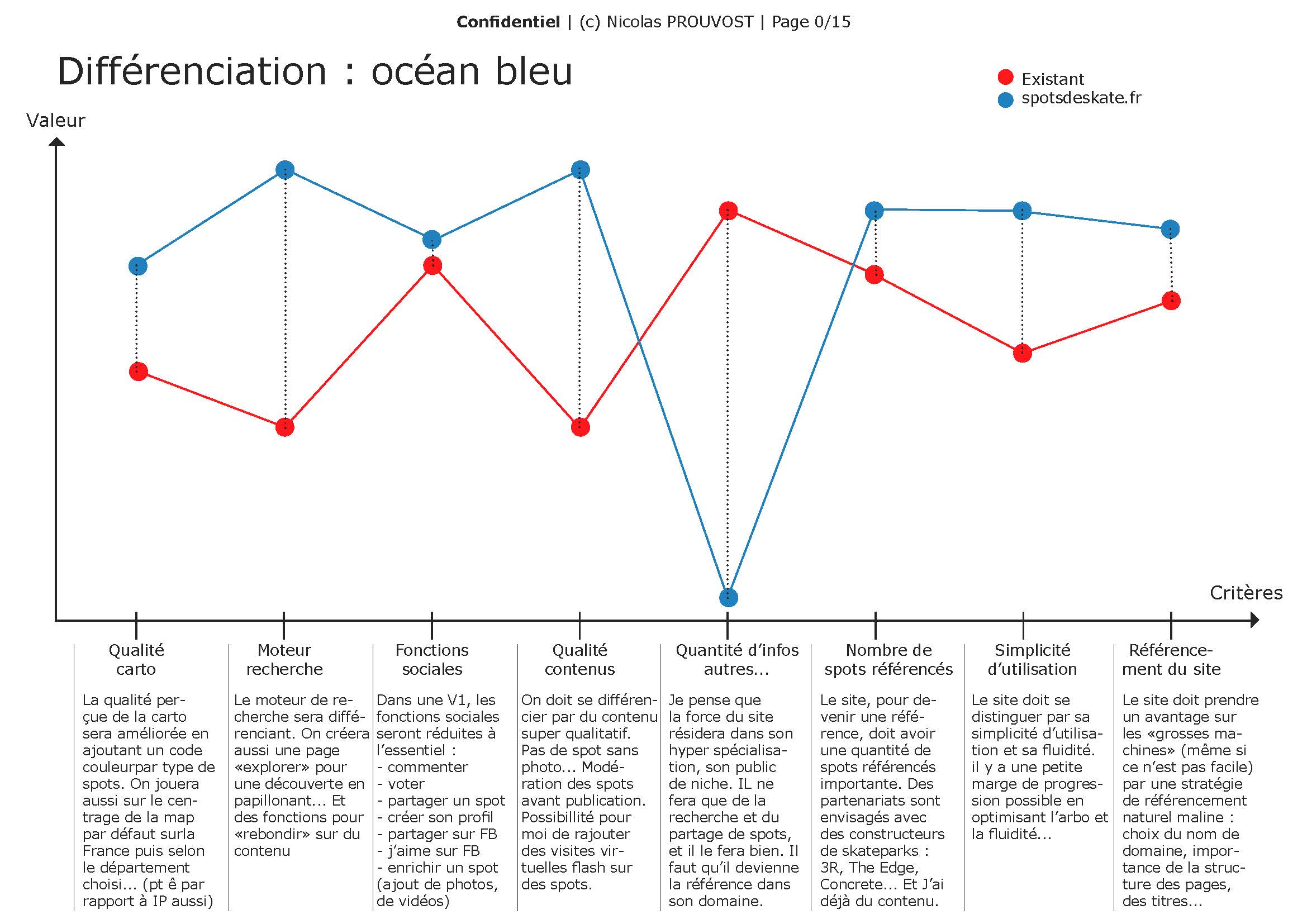
Benchmarking and Blue Ocean strategy
Wireframes, visual design, UI kit
UX specs for dev handoff
QA & debugging
Launch of social features (e.g. user profiles, spot hero contest)
Community building on Facebook, Pinterest, YouTube
Design Process
1. Discovery & Research
Ran surveys to understand skater needs and expectations
Created personas and mapped key user goals (find spots, contribute, connect)
Studied other community-driven platforms (e.g. Strava, SkatePerception) to spot UX opportunities
2. Architecture & Strategy
Designed a flexible, searchable spot database with rich filtering (type, surface, obstacles, location)
Developed the brand strategy around authenticity and community pride
Defined features that would drive repeat engagement, such as public profiles and contributions
3. UX & Visual Design
Created low-to-hi fidelity wireframes, usr flows to contribute or search spots, and detailed spot page templates
Key features
Spots map, to search spots by location
Classic search, with a search engine
Exploration, with interesting ways to explore spots, by material (e.g. concrete, wood…), type of obstacles (e.g. vert ramp, bowl, full pipe, street plaza etc), tags etc.
Spots details pages with everything you need to know about a skate spot
Implemented clean visual identity blending skate culture and clarity
Brought a lot of attention to the spot details page. We decided to value quality over quantity, with all details a skater would need to have before going to try a new spot
4. Social Features & Engagement
Launched the “Local Spot Hero” contest to encourage user-generated video content
Integrated Facebook Connect, YouTube embeds, and Pinterest sharing
Created 360° indoor skatepark virtual tours using Autopano and Panotour
5. Growth & Community
Grew a solid following on social media with skater-focused content
Partnered with Ride Like Share, a collective pushing for a indoor skatepark next to Rennes
Sponsored contests with branded goodies to strengthen community ties
Results
Community Recognition
Became a go-to reference for French skaters by 2015
Generated 5,000+ monthly visitors
Received praise for detailed spot content, search experience and platform UX
Platform Features
Custom spot database, social profile system, and collaborative tools
Highly tailored UX for skaters’ real-world needs
Used and referenced in skate events and meetups
What I Learned
“Purpose builds momentum.”
When you’re solving a real pain point with passion, word-of-mouth becomes your growth engine.
“Design is more than pixels.”
Building the right product also means growing a brand, nurturing a community, and answering every single DM.
“Spoil your top contributors.”
In UGC-based platforms, a few super-users bring most of the value—recognize them, support them, give them tools to shine.
“Security is never “later.””
A hacking incident led to the platform’s shutdown. Lesson learned: even side projects need real protection.
“Responsive is table stakes.”
In hindsight, we underestimated mobile. If I could start over, I’d build for mobile from day one.